![]() Tweet Fader
Tweet Fader is the WordPress plugin to show your latest tweets on your WordPress site. The Tweet Fader plugin will add a widget that will display the tweets in the sidebar.
Tweet Fader
Tweet Fader is the WordPress plugin to show your latest tweets on your WordPress site. The Tweet Fader plugin will add a widget that will display the tweets in the sidebar.
The Tweet Fader plugin uses a transition effect to display single tweets. It’s a clean and simple look integrated in your WordPress theme. It is possible to enable the timestamp at the tweets that will update live. The timestamp is based on Livestamp.
How do I install the Tweet Fader plugin?
You can install Tweet Fader using the built in WordPress plugin installer. Use the add “Upload” option to select the Tweet Fader zip file. If you download Tweet Fader manually, make sure it is uploaded to “/wp-content/plugins/Tweet-Fader/”.
Activate Tweet Fader in the “Plugins” admin panel using the “Activate” link.
Go to the “Appearance\Widgets” admin panel and add the Tweet Fader widget to the “Sidebar” or “Footer Area”.
Now the Tweet Fader widget is ready to be configured.
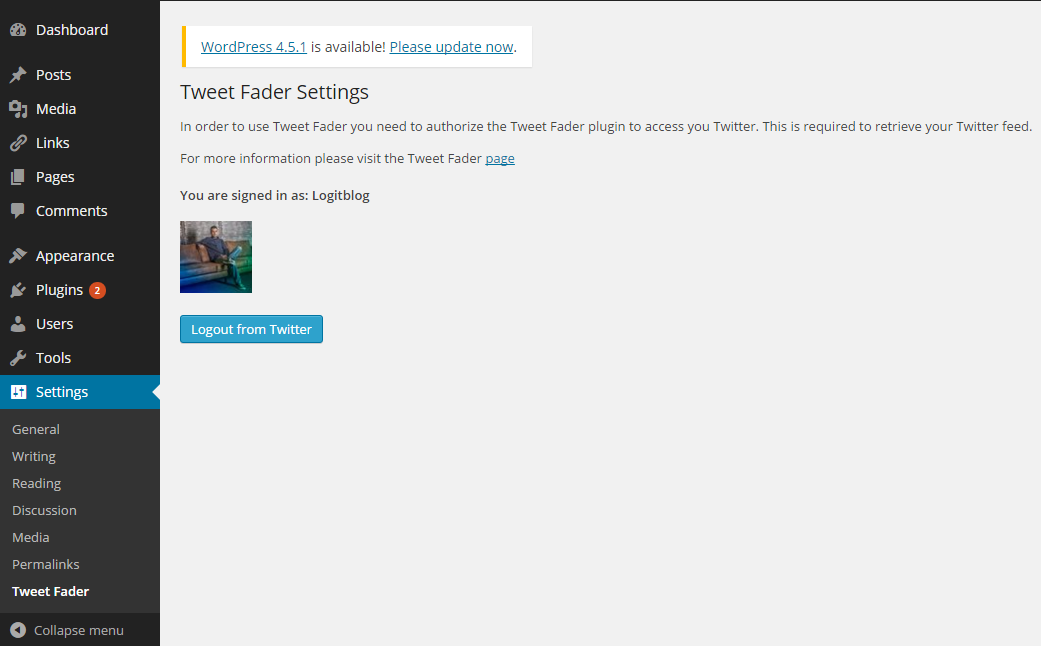
Open the “Settings\Tweet Fader” admin panel to authorize Tweet Fader to access your Twitter. Click the Sign in with Twitter button to sign in. After you successfully signed in Twitter the admin panel will show You are signed in as: [twitter name]
Which settings can I set and which are required?
With the current version the following settings can be set:
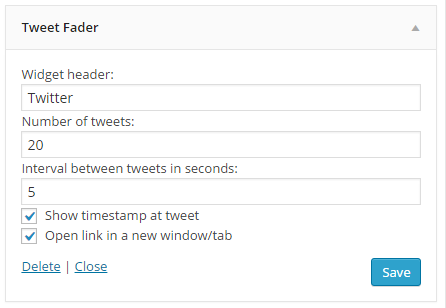
Widget header (optional):
The header text display above the widget.
Number of tweets (required): The total amount of tweets that will be displayed.
Interval between tweets in seconds (optional): The amount of seconds until the next tweet will be displayed. When the option is not set it will be 10 seconds.
Show timestamp at tweet: Show the timestamp at the tweets (by default disabled).
Open link in a new window/tab: This will open each link in a new window or tab (by default disabled).
Where can I download the Tweet Fader plugin?
Download the plugin from Logitblog.com or Wordpress.org.
Download: Tweet Fader 2.0.0 @ Logitblog
Download: Tweet Fader @ Wordpress.org
Requirements:
Your theme must support widgets in order to use the Tweet Fader widget.
JQuery must be enabled in your theme. When all required Tweet Fader settings are configured and the tweets are not displayed, JQuery is probably not enabled in your theme. In order to enable JQuery try to add the following line in the “header.php” under the tag “<head>”:
<?php wp_enqueue_script('jquery'); ?>
Change Log:
- Version 0.10 First Release (Beta)
- Version 1.0 Twitter API Update
- Version 1.1 Character support (bug)
- Version 1.1.1 Character support
- Version 1.1.2 Fixed a bug with the character "&"
- Version 1.2.0 Added timestamp option Added Open link in new windows or tab
- Version 1.2.1 Bug fix in the links
- Version 1.3.0 Moved to Twitter API v1.1
- Version 1.3.1 Resolved failed open stream bug Resolved unknown characters in retweets
- Version 2.0.0 Rebuild of Tweet Fader with TwitterOauth support to sign in Twitter Settings page added to authorize with Twitter
- Version 2.0.1 Removed cut-off urls from the tweet
- Version 2.0.2 Resolved bug: cannot retrieve config and token
If you have any questions or problems please leave a comment or send a email to mail [at] logitblog.com.